In this tutorial, we will be creating an Android-application using
Flex 4.5. The application uses a company stock symbol as query, and an
HTTP service to Google’s Finance API, retrieving stock data.
Download: http://www.filefactory.com/file/cc04e7b/n/GoogleStockApp.zip
File: GoogleStockApp.mxml

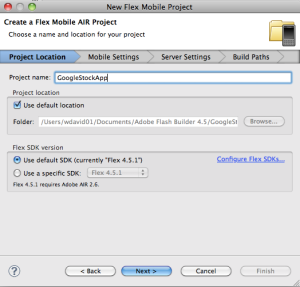
2. Name the Project and set the Flex sdk version

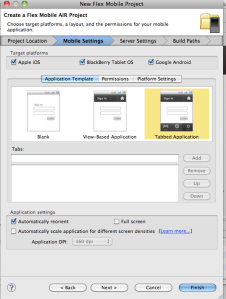
3. Create the View type of the application Tab-based view application

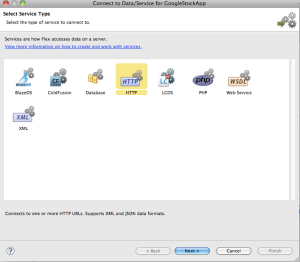
4. Set up the Data connection by choosing HTTP service connection

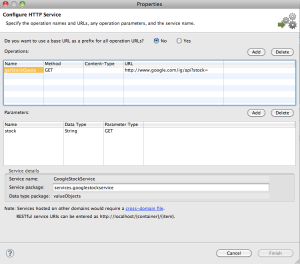
5. Set the service name, and URL for data retrieval, set the URL parameters

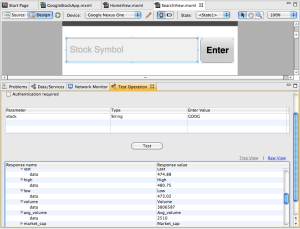
6. Test the data connection and see the data result format

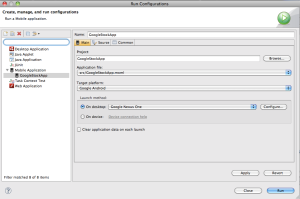
7. Run the Application by selecting the desktop phone model or a connected device

8. View the final Application
Download: http://www.filefactory.com/file/cc04e7b/n/GoogleStockApp.zip
File: GoogleStockApp.mxml
<s:TabbedViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark">
<s:ViewNavigator label="Search" width="100%" height="100%" firstView="views.SearchView"/>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
</s:TabbedViewNavigatorApplication>
File: views.SearchView<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:googlestockservicelookup="services.googlestockservicelookup.*"
xmlns:googlestockservice="services.googlestockservice.*"
title="Search">
<fx:Script>
<![CDATA[
import valueObjects.StockResult;
protected function getStockQuote(stock:String):void
{
getStockQuoteResult.token = googleStockService.getStockQuote(stock);
}
]]>
</fx:Script>
<fx:Declarations>
<s:CallResponder id="getStockQuoteResult"/>
<googlestockservice:GoogleStockService id="googleStockService"/>
</fx:Declarations>
<s:HGroup x="10" y="32" width="460" height="71">
<s:TextInput id="input" width="362" height="68" prompt="Stock Symbol"/>
<s:Button height="69" label="Enter" click="getStockQuote(input.text);"/>
</s:HGroup>
<s:Scroller x="10" y="121" width="460" height="488">
<s:VGroup width="100%" height="100%">
<s:VGroup width="458" height="487">
<s:HGroup width="456" height="49">
<s:Label text="Time: "/>
<s:Label text="{getStockQuoteResult.lastResult.finance.trade_timestamp.data.toString()} "/>
<s:Label text="{getStockQuoteResult.lastResult.finance.trade_time_utc.data.toString()}"/>
</s:HGroup>
<s:HGroup width="456" height="49">
<s:Label text="Company: "/>
<s:Label text="{getStockQuoteResult.lastResult.finance.company.data.toString()}"/>
</s:HGroup>
<s:HGroup width="456" height="49">
<s:Label text="Exchange"/>
<s:Label text="{getStockQuoteResult.lastResult.finance.exchange.data.toString()}"/>
</s:HGroup>
<s:HGroup width="456" height="49">
<s:Label text="Currency: "/>
<s:Label text="{getStockQuoteResult.lastResult.finance.currency.data.toString()}"/>
</s:HGroup>
<s:HGroup width="456" height="49">
<s:Label text="Open: "/>
<s:Label text="{getStockQuoteResult.lastResult.finance.open.data.toString()}"/>
</s:HGroup>
<s:HGroup width="456" height="49">
<s:Label text="Close: "/>
<s:Label text="{getStockQuoteResult.lastResult.finance.y_close.data.toString()}"/>
</s:HGroup>
<s:HGroup width="456" height="49">
<s:Label text="Change: "/>
<s:Label text="{getStockQuoteResult.lastResult.finance.change.data.toString()} "/>
<s:Label text=" ({getStockQuoteResult.lastResult.finance.perc_change.data.toString()} %)"/>
</s:HGroup>
<s:HGroup width="456" height="49">
<s:Label text="Last: "/>
<s:Label text="{getStockQuoteResult.lastResult.finance.last.data.toString()} "/>
<s:Label text="High: "/>
<s:Label text=" {getStockQuoteResult.lastResult.finance.high.data.toString()}"/>
<s:Label text="Low: "/>
<s:Label text=" {getStockQuoteResult.lastResult.finance.low.data.toString()}"/>
</s:HGroup>
<s:HGroup width="456" height="49">
<s:Label text="Volume: "/>
<s:Label text="{getStockQuoteResult.lastResult.finance.volume.data.toString()} "/>
<s:Label text="Ave. Volume: "/>
<s:Label text=" {getStockQuoteResult.lastResult.finance.avg_volume.data.toString()}"/>
</s:HGroup>
</s:VGroup>
</s:VGroup>
</s:Scroller>
</s:View>
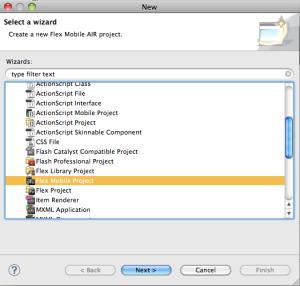
1. Create a Flex mobile Project2. Name the Project and set the Flex sdk version
3. Create the View type of the application Tab-based view application
4. Set up the Data connection by choosing HTTP service connection
5. Set the service name, and URL for data retrieval, set the URL parameters
6. Test the data connection and see the data result format
7. Run the Application by selecting the desktop phone model or a connected device
8. View the final Application
No comments:
Post a Comment